The primary goal is to enhance a travel agency website's user experience & interface to drive usability, boost user engagement, & increase bookings.
Despite increasing interest in travel and numerous online platforms, travelers struggle with inefficient trip planning and bookings due to a lack of integration. This has created a demand for a comprehensive all-in-one travel solution to address these challenges.
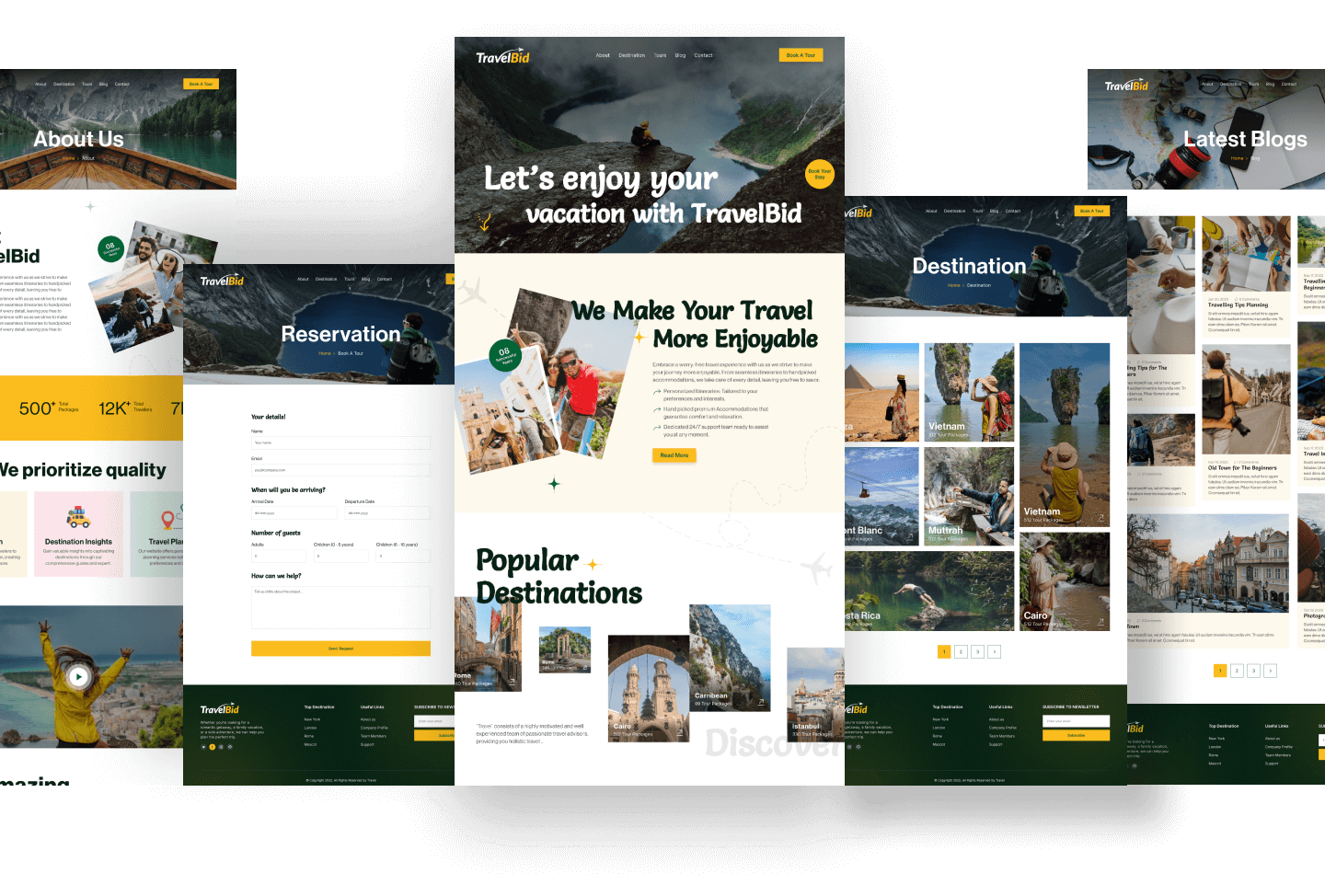
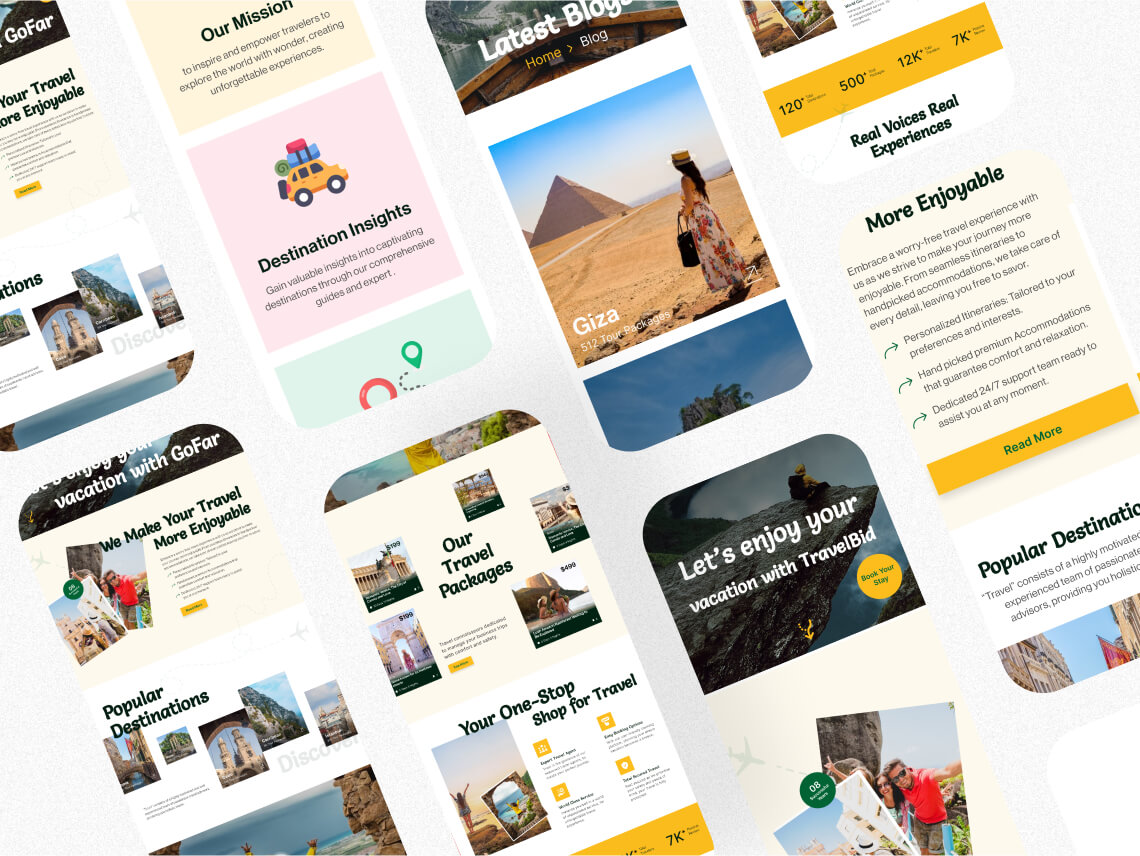
TravelEase addresses the pain points of fragmented travel planning with its comprehensive platform. By integrating all aspects of trip planning and booking into one convenient solution, TravelEase offers travelers a seamless experience from start to finish. With features including itinerary creation, accommodation booking, transportation options, activity recommendations, and more, TravelEase simplifies the entire travel process. Say goodbye to the hassle of juggling multiple platforms and hello to effortless travel planning with TravelEase.
The design process involves a series of structured stages aimed at creating effective solutions to problems. It begins with research to understand the problem and user needs, followed by idea generation, prototyping, testing, and iteration. Collaboration and iteration are central to the process, ensuring that the final design meets user requirements and objectives. After implementation, ongoing evaluation and feedback inform further refinements and improvements.