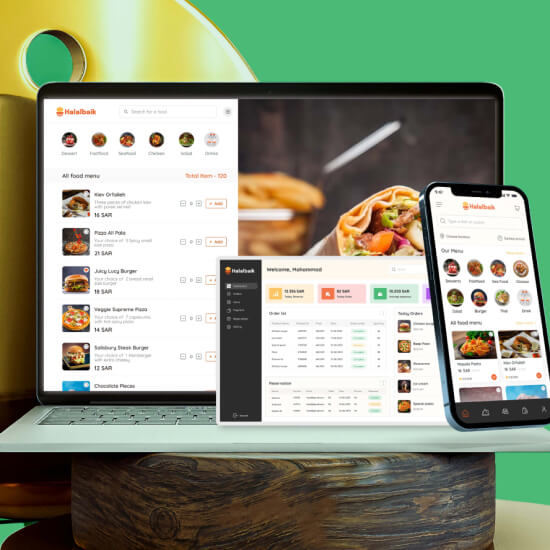
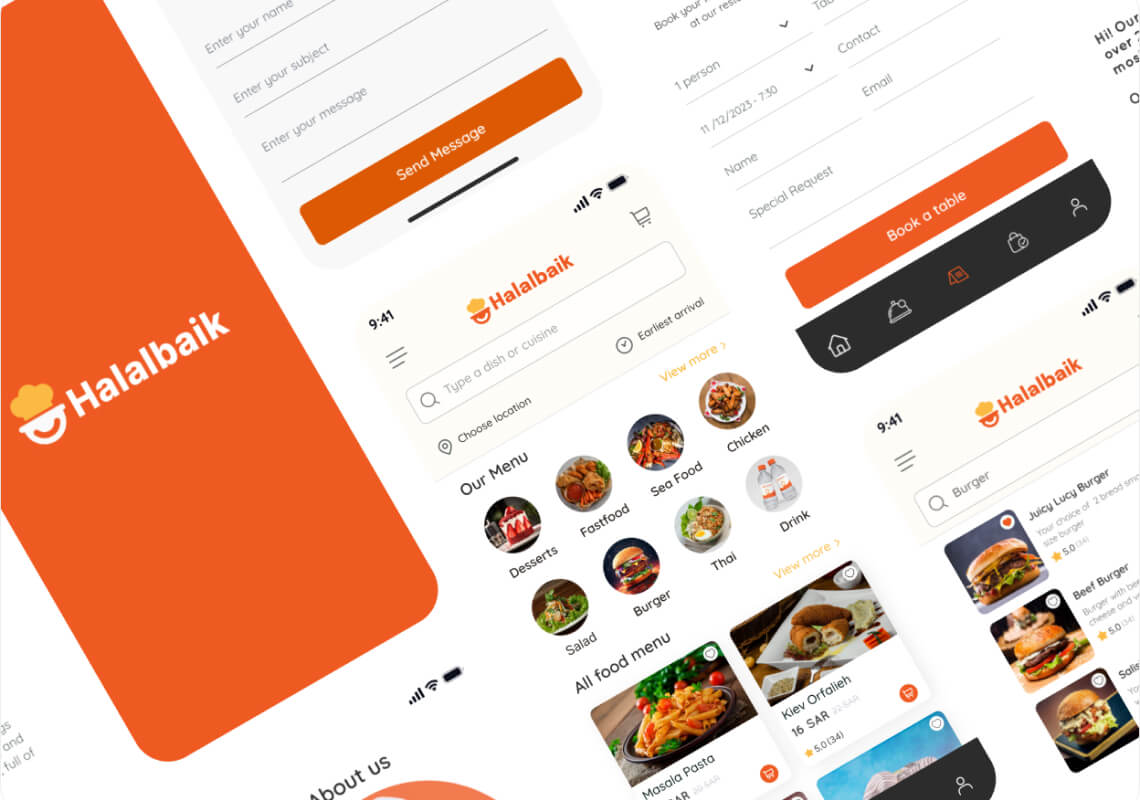
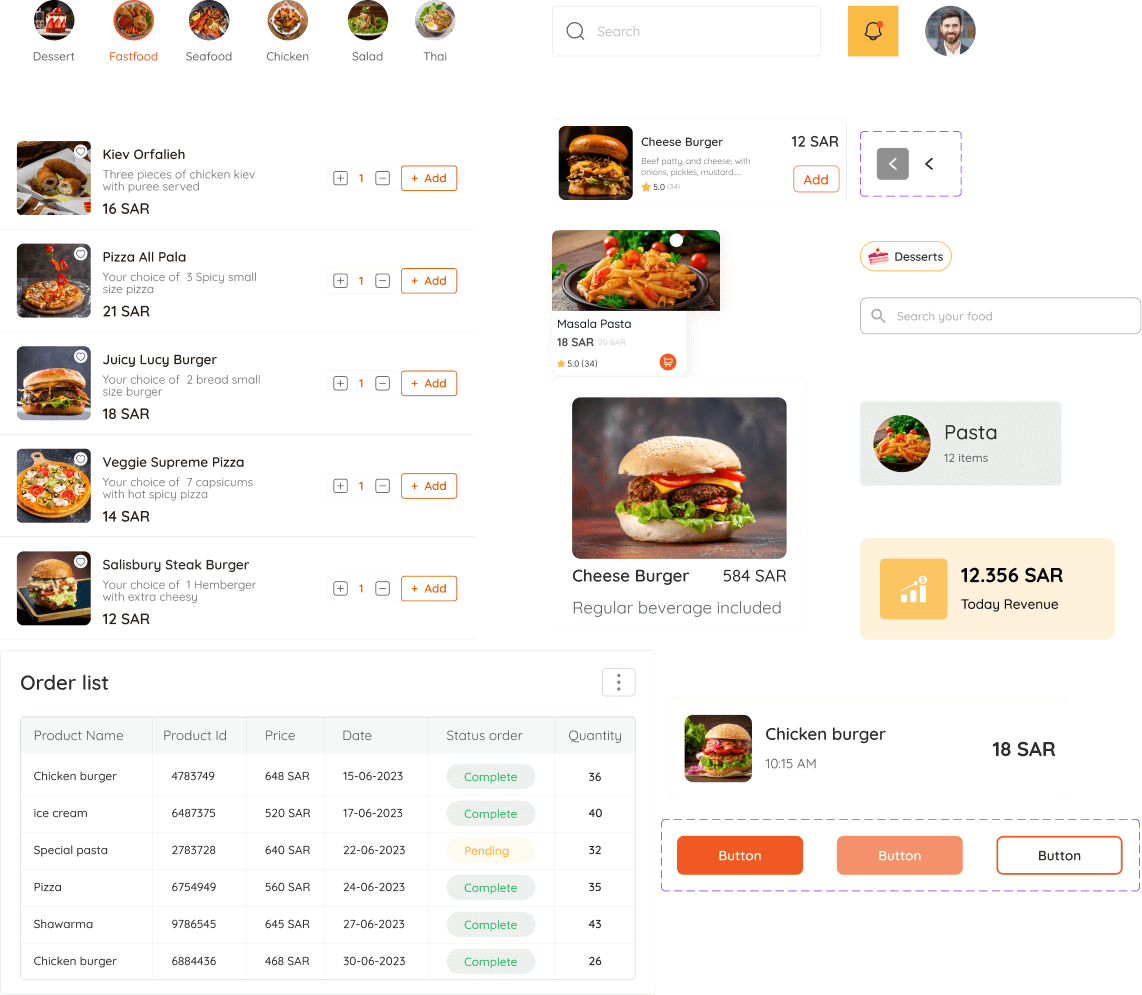
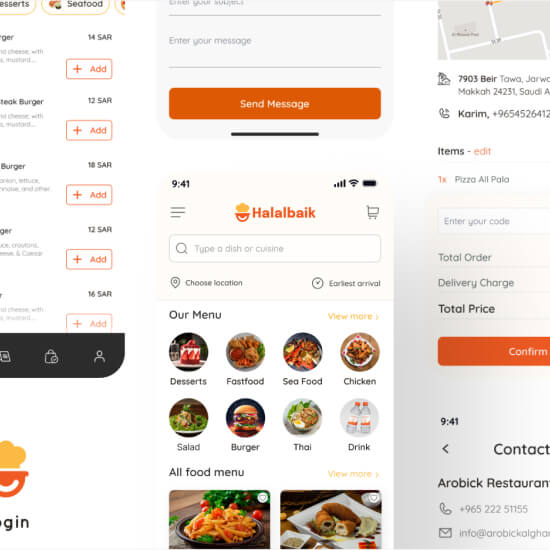
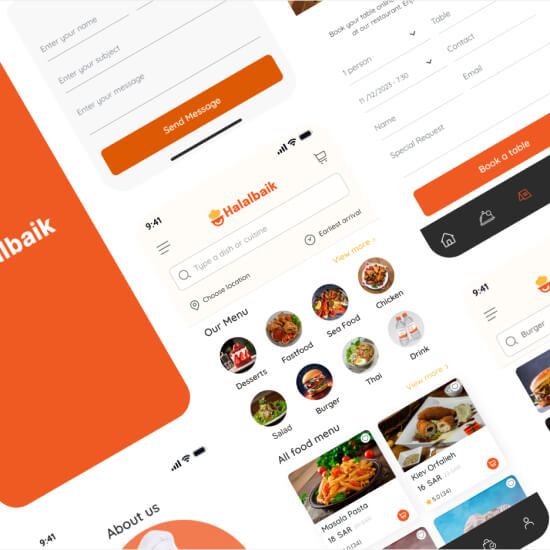
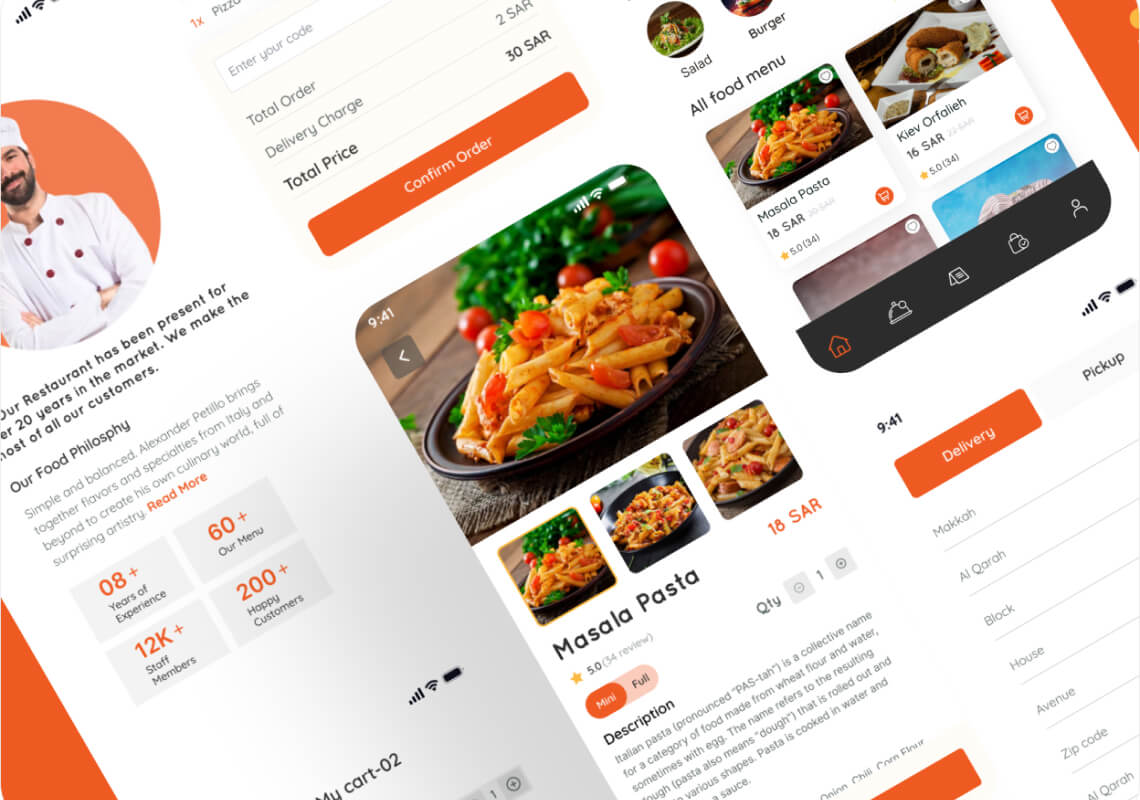
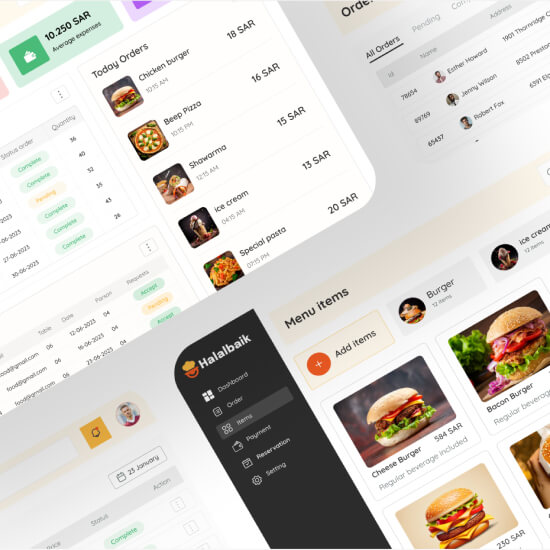
This solution facilitates seamless interaction between restaurant businesses and end-users, offering a user-friendly platform for effortless exploration, ordering, and obtaining comprehensive overviews.
Our survey uncovered key user pain points, including lengthy checkout queues, the hassle of visiting multiple food stores for out-of-stock items, and the frustration of missing out on sale updates.
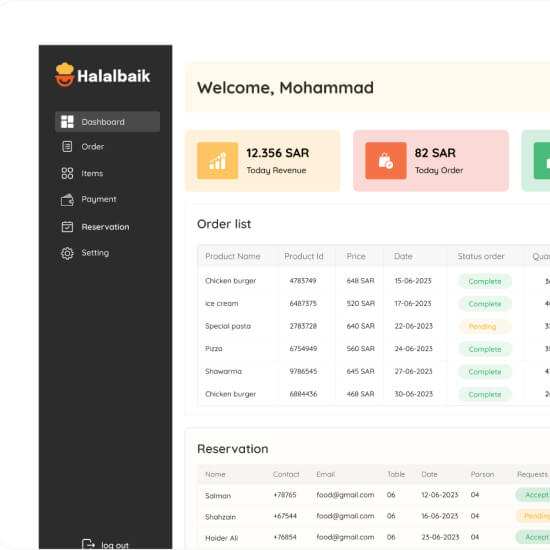
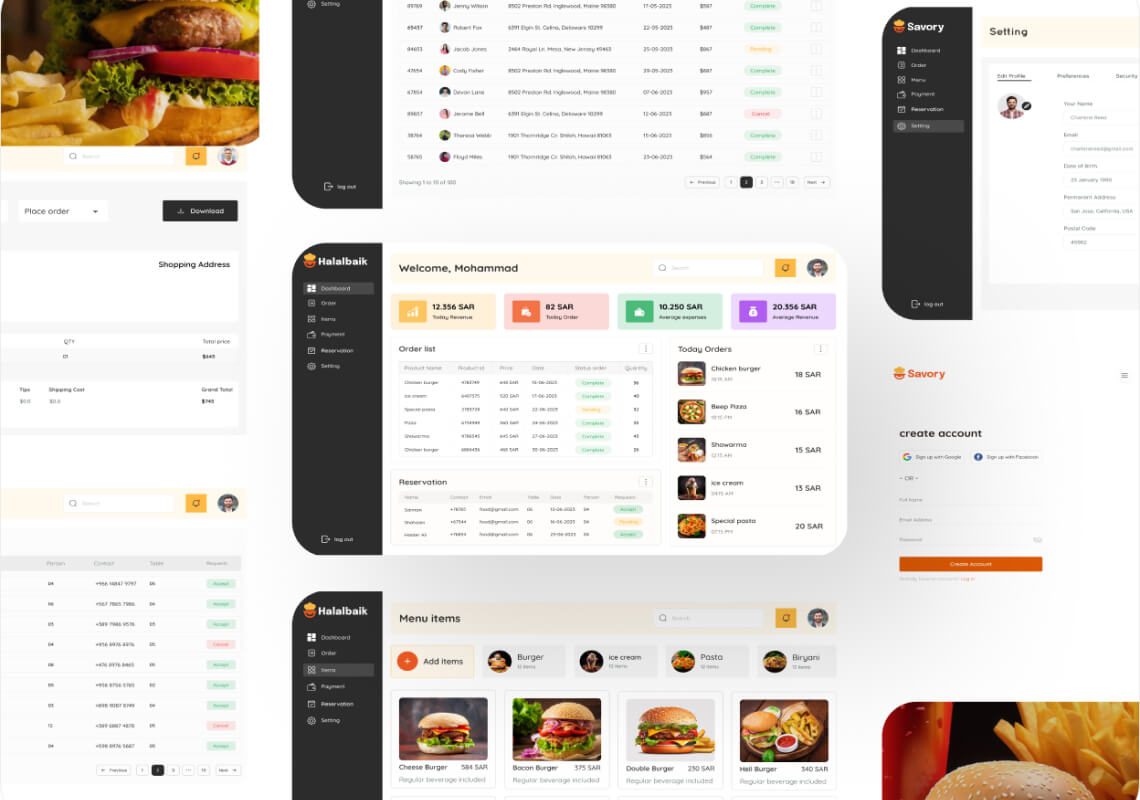
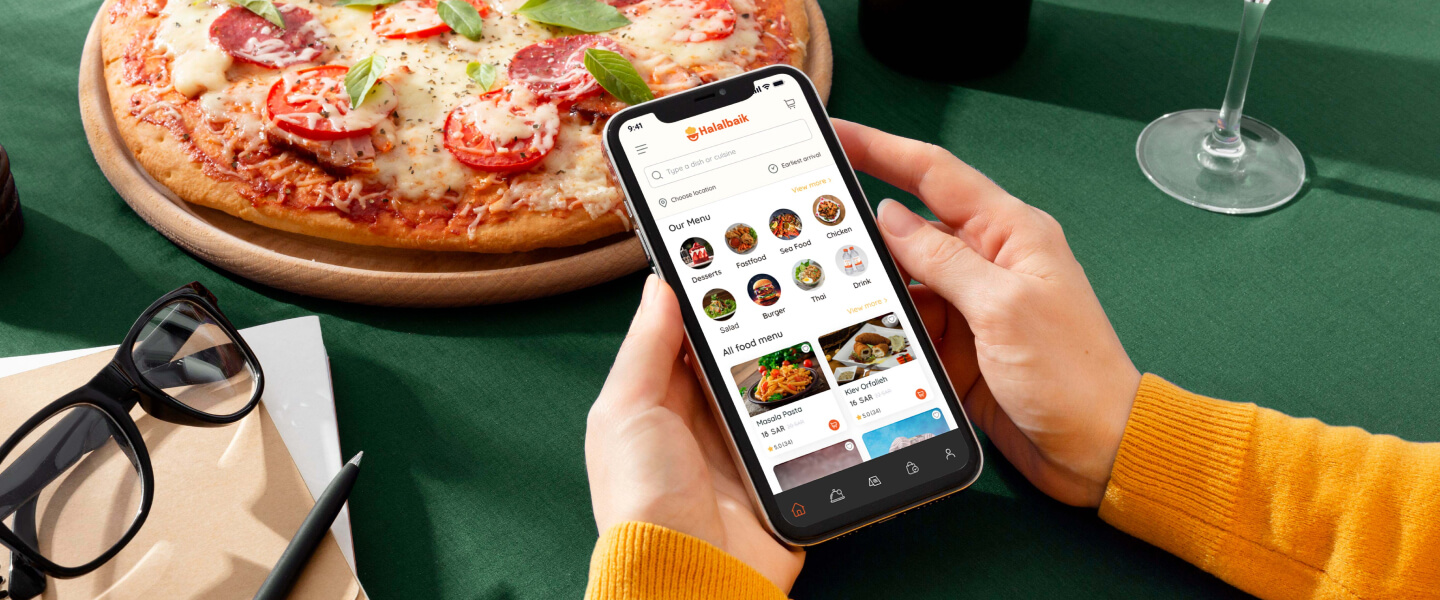
Halalbaik online food delivery solution: Your ultimate food companion, seamlessly blending website and mobile application experiences for a comprehensive culinary journey. Uniting a user-friendly interface with cutting-edge features, Halalbaik is the go-to solution for all your food-related needs, and what sets it apart in the crowded world of food restaurant.
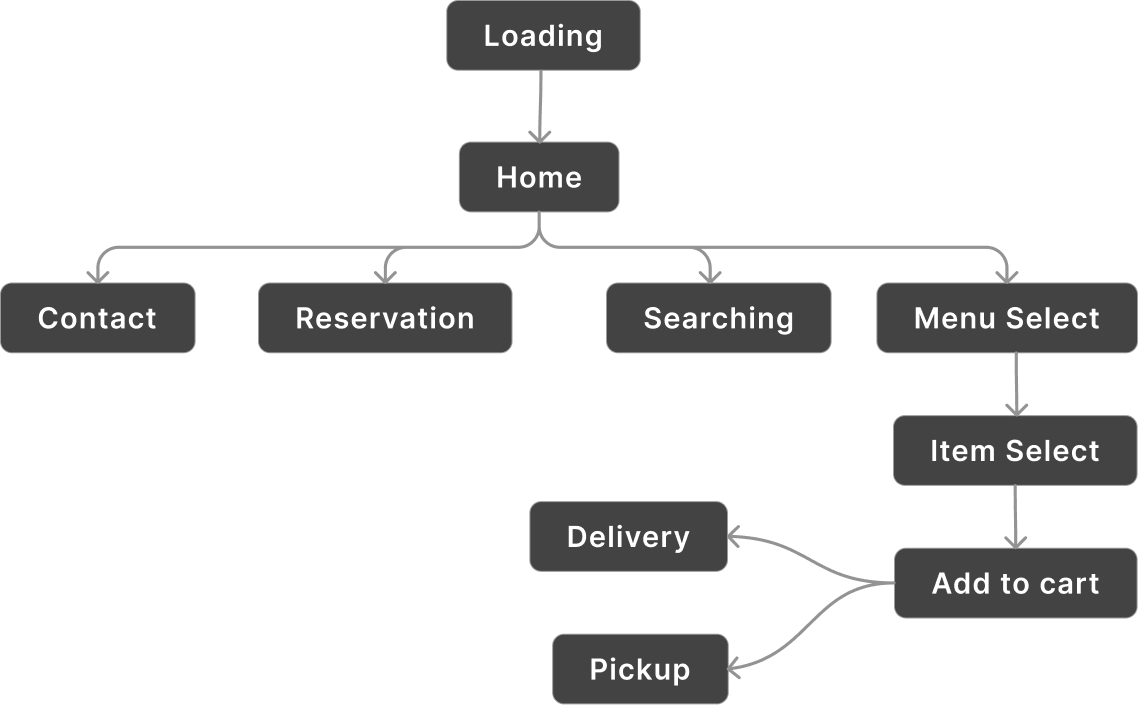
The design process involves a series of structured stages aimed at creating effective solutions to problems. It begins with research to understand the problem and user needs, followed by idea generation, prototyping, testing, and iteration. Collaboration and iteration are central to the process, ensuring that the final design meets user requirements and objectives. After implementation, ongoing evaluation and feedback inform further refinements and improvements.