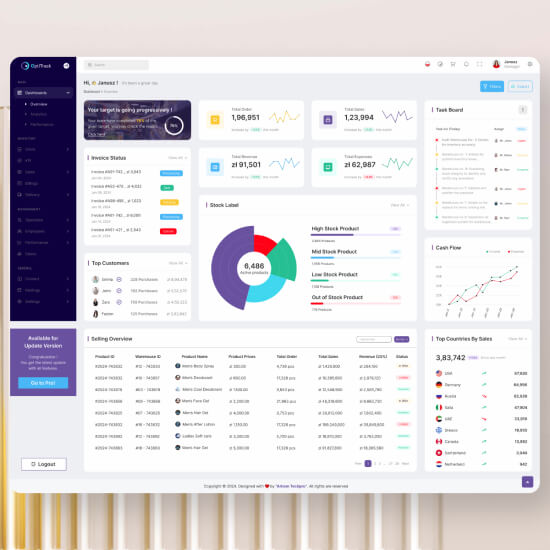
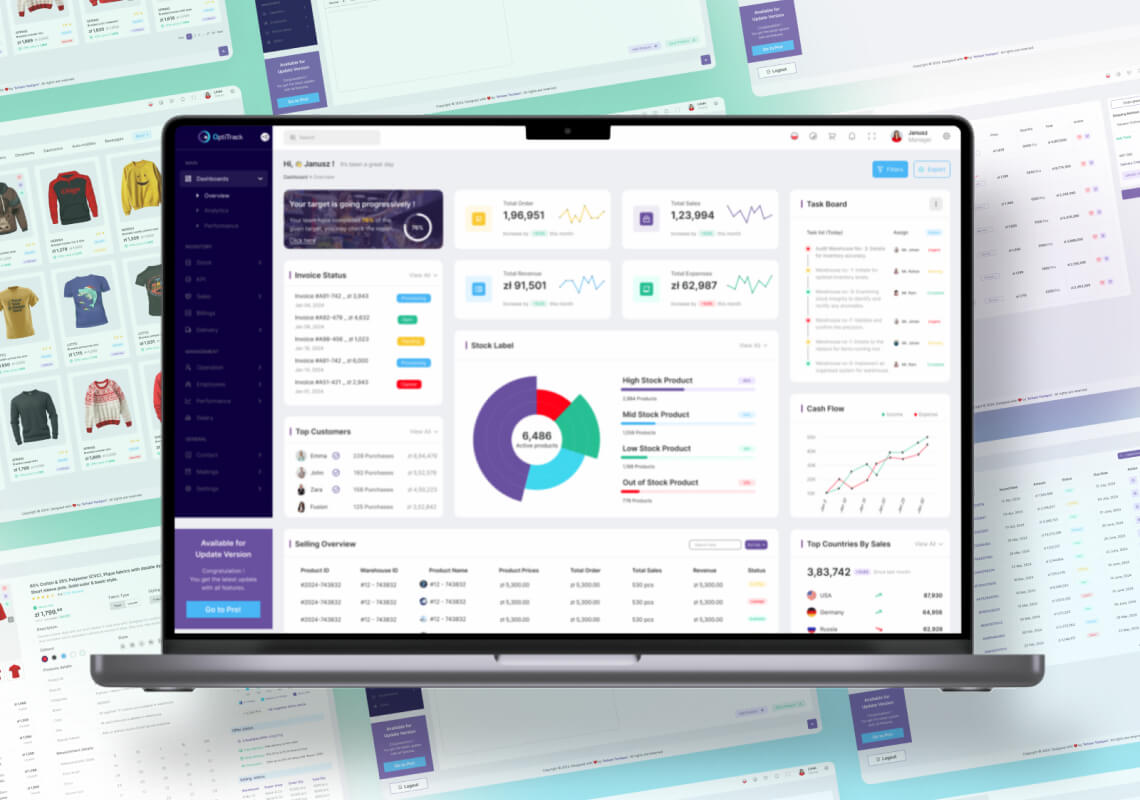
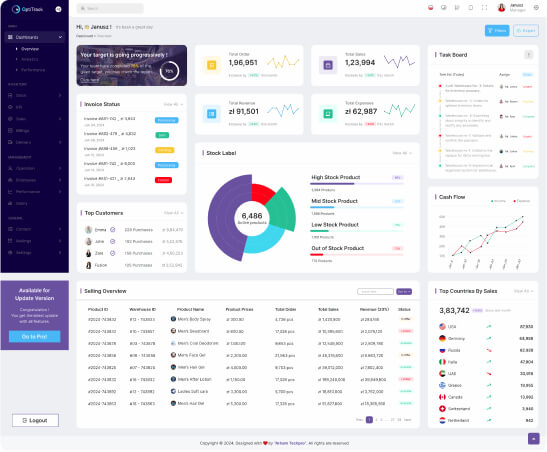
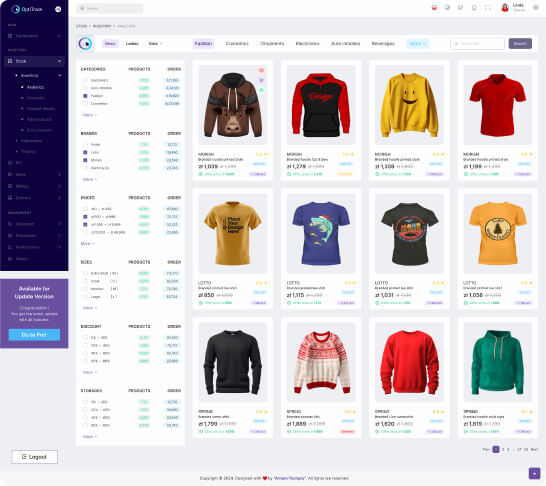
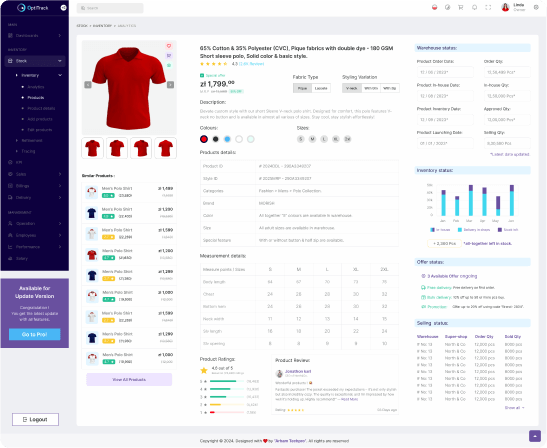
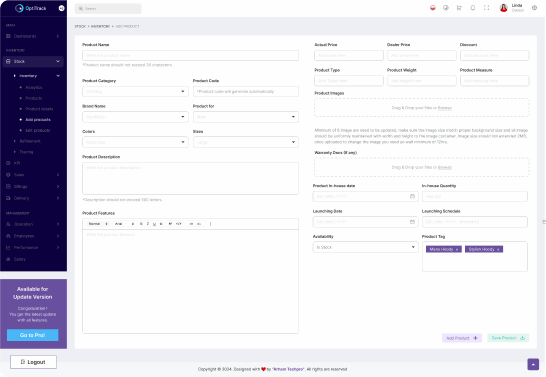
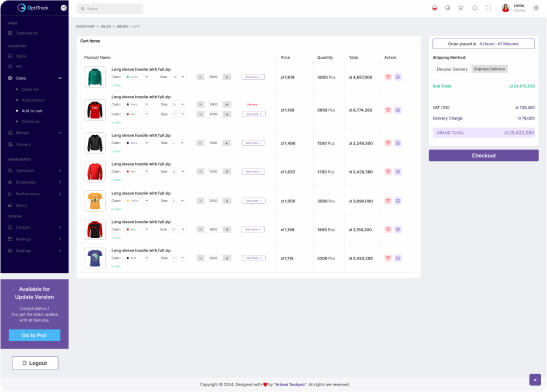
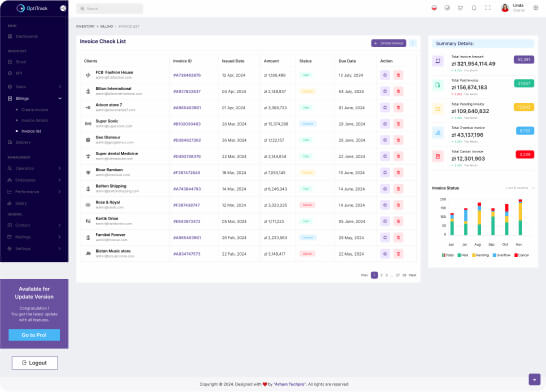
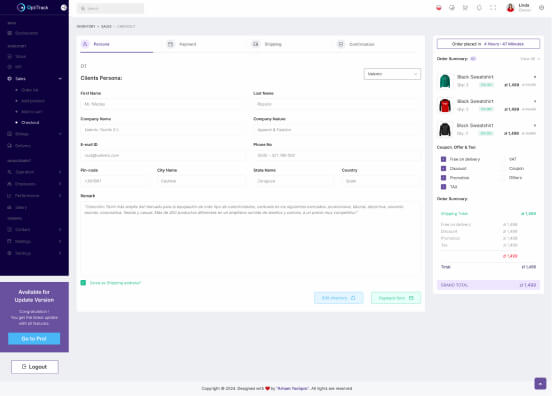
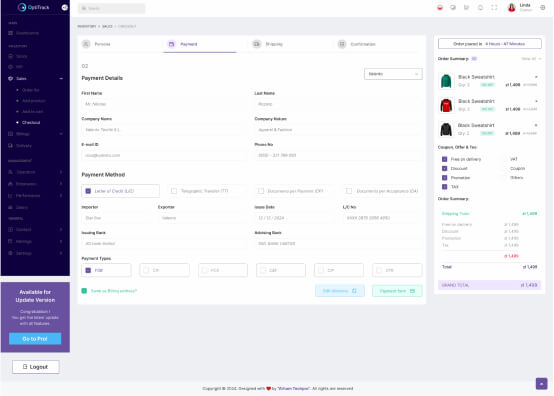
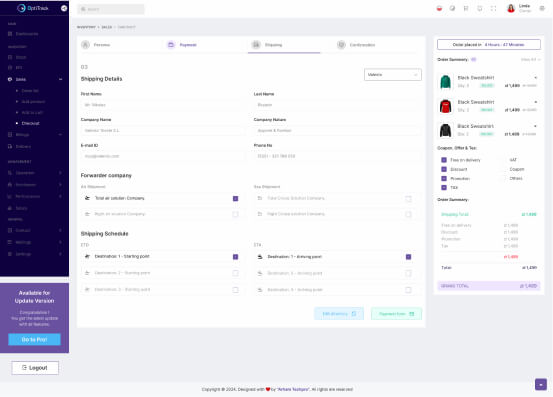
Our comprehensive warehouse management system ensures seamless operations with real-time inventory tracking, proactive order management, streamlined financial tracking, and insightful performance metrics.
Warehouse management often suffers from inefficiencies and lack of real-time visibility, leading to stock-outs, overstock situations, and disorganized order fulfillment processes. These challenges result in operational bottlenecks, increased costs, and reduced customer satisfaction.
Our solution offers real-time inventory tracking, proactive order management, and streamlined financial tracking to address warehouse inefficiencies. With up-to-the-minute visibility into stock levels, order statuses, and payment receipts, our system ensures smooth operations and improved customer satisfaction.
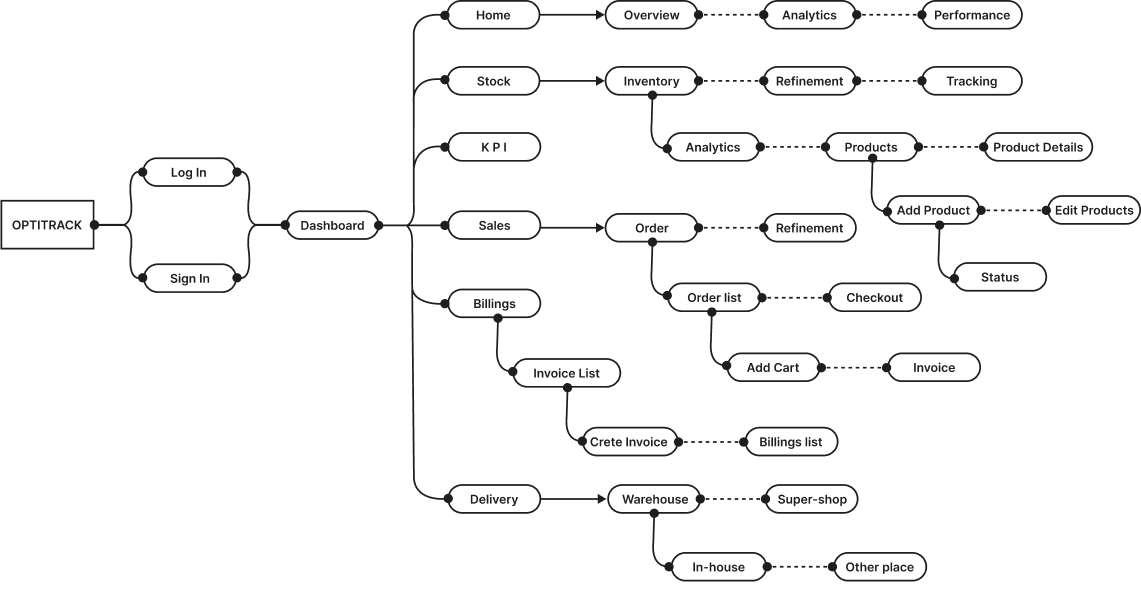
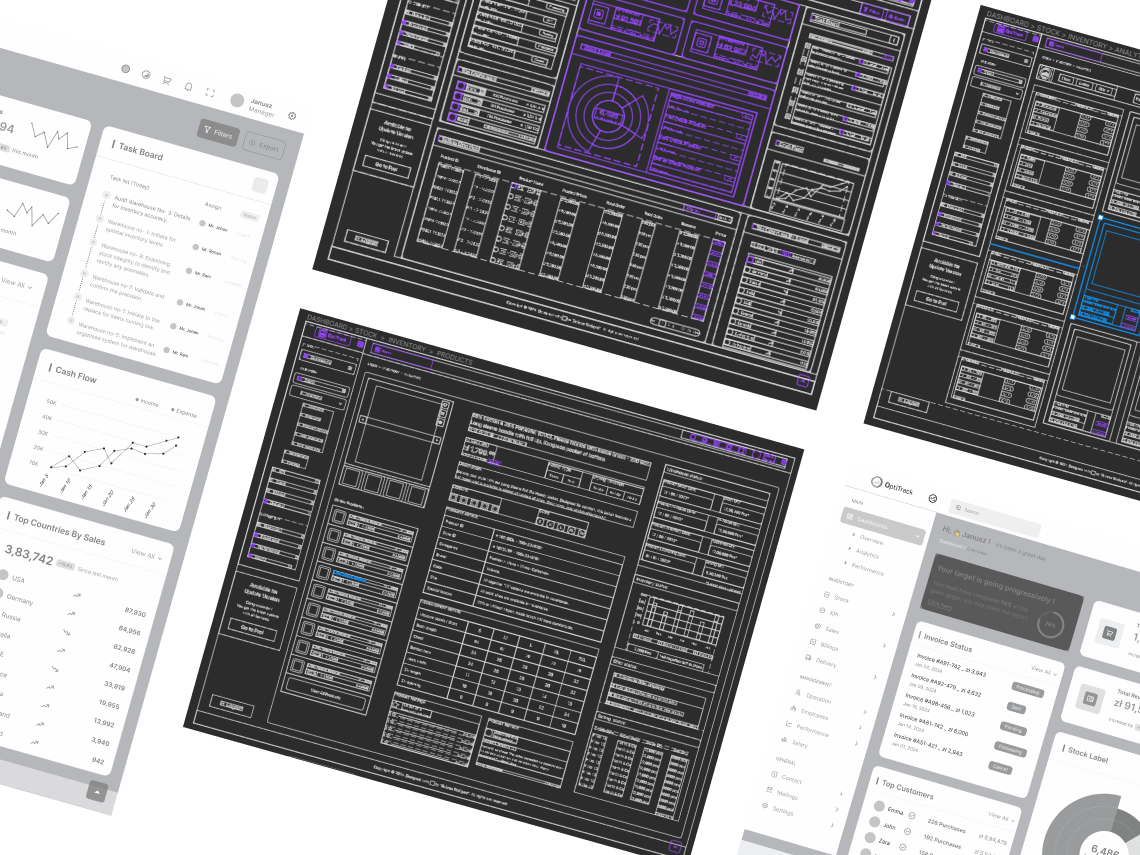
The design process involves a series of structured stages aimed at creating effective solutions to problems. It begins with research to understand the problem and user needs, followed by idea generation, prototyping, testing, and iteration. Collaboration and iteration are central to the process, ensuring that the final design meets user requirements and objectives. After implementation, ongoing evaluation and feedback inform further refinements and improvements.