I know you are curious about “What Makes a Good UI Design” this topic….
A good UI design is essential for creating a non-stop and enjoyable user experience.
User interface design stands front and center. It’s the first point of interaction between your Website, App or dashboard, and the user—dictating not just how pleasing it is on the eyes, but also how effortlessly users can use and accomplish their desired tasks.
The Great User interface design merges aesthetics with functionality. Creating a user friendly design that not only looks great but feels intuitive.
With our focus trained on simplifying yet optimizing user interactions, we’re committed to unveiling how UI is good not only when it’s beautiful but when it facilitates an unparalleled user experience.
In today’s, UI is good when it’s optimized for efficiency and simplicity. A great user interface design goes beyond just good looks; it requires deep user research, understanding the user’s needs, and applying front-end design principles that facilitate an effortless journey through the application. From a seamless user friendly ui design to an engaging user experience, every aspect is vital for a product to stand out.
Conversely, A poor User interface design (UI) will do frustrate and confuse users, ultimately leading to product abandonment. Given that people interact with products through user interfaces, it is most important to prioritize user-friendly designs.
A Companies’ main focus to increase user engagement, boost sales, build reputation, minimize errors, enhance functionality, and forward customer loyalty must prioritize, familiar, and responsive UI design.
Choosing good UI design is essential for several reasons:
⦿ Enhanced User Experience
⦿ Increased Usability
⦿ Brand Value
⦿ Competitive Advantage
⦿ Reduced Support Costs
⦿ Increased Conversions
⦿ Adaptability and Scalability
⦿ Positive User Feedback
⦿ Cost Savings in the Long Run
⦿ Alignment with Business Goals
In this article, we will discuss the key qualities of a good UI design.
What Makes a Good UI Design
Discover the essential elements that contribute to a successful UI design in our exploration of ‘What Makes a Good UI Design’. From intuitive navigation to visually appealing interfaces, we explore into the key factors that enhance user experience and engagement.
User-centered Interfaces: A Key to Exceptional UI Design

What Makes a Good UI Design? First of all, Good UI design prioritizes the needs, preferences, goal and behaviors of the users.
At the core of UI design, we must exactly conduct user research to notice what users genuinely require. Only by understanding the users’ true needs can craft a great user interface design that resonates and provides an intuitive and satisfying experience.
Consider these insights for a more user-friendly design:
⦿ Accessibility is essential: Ensuring your UI is accessible to all users, including those with disabilities, is non-negotiable in the area of UI design.
⦿ User Empathy: Step into the users’ shoes to understand their needs and frustrations.
⦿ Intuitive navigation: A truly user-friendly UI design allows users to navigate without confusion, effortlessly finding what they need.
⦿ Simplification: Eliminate unnecessary elements that do not add value to the user experience.
Basically, User-centered interfaces are at the heart of good UI design. Such designs prioritize the needs and behaviors of the user, ensuring that interacting with the device or software is intuitive, efficient, and satisfying.
User-friendly design is not just about good looks, it’s about a better experience that feels like a natural part of the user’s activities.
Easy navigation, clear icons, and responsive design are most important elements that contribute to a positive user experience.
By incorporating UX research methods, designers can understand the audience’s preferences, which in turn drives the creation of interfaces that are not just visually appealing but also functionally relevant.
When we think about what makes an interface user-friendly, simplicity and clarity come to the forefront. A good UI design minimizes user effort and maximizes usability. The design should speak the users’ language and should anticipate user needs, making common tasks easy to complete.
UI designers can create interfaces that are not only easy to understand but also a pleasure to use.
Consistency in UI Design

Achieving consistency in Web or App User interface is essential in creating a user-friendly interface that take positive user experience. When all UI elements, such as fonts, colors, images, icons, and others are consistent and properly aligned. Users can access in product smoothly and enjoy.
This familiar environment reduces user frustration and naturally boosts the trustworthiness of your brand on the other hand make brand reputation . A consistent UI design give the user behaviors by aligning with their expectations and learned navigation patterns.
For example, employing a breadcrumb navigation style allows users to understand their location within your application and fosters a positive user experience. High Quality UI design leverages UX research methods to anticipate the intended audience’s needs, making user-centered interfaces that resonate with users’ expectations. Remember, good UI design isn’t just about aesthetics; it’s about cohesion across every user touchpoint. By incorporating these principles, you can assure that your design will not only be visually appealing but also immensely functional – a cornerstone of good UI design.
This approach to UI design ensures that as your users interact with your product, they will recognize recurring patterns and operate within a familiar framework. It’s these subtleties that enhance usability and validate the user-centered interfaces’ efficiency for a consistently positive experience.
Easy-to-understand Navigation:
Crafting the Path for Effortless User Journeys

In UI Design project, Easy-to-understand Navigation stands as a pillar for a good design. It’s essential that the roadmap through your website or App or any leads the user effortlessly from point A to B. This means creating clear, logical pathways that resonate with user behaviors, a user-friendly design that feels intuitive rather than learned.
When we talk about navigation, think of breadcrumb navigation style—not just a tool for making cakes, but a UX method that keeps users on track without a compass.
By aligning your navigation with intuitive patterns, you can significantly reduce user frustration and craft a positive user experience. Remember, an effective navigation system addresses the intended audience’s needs right from their first click.
Whether it’s a newbie or a techie, navigating should be a no-brainer. Utilize consistent UI elements such as fonts, colors, images, and icons, to guide users.
It not only satisfies search intent but also boosts the trustworthiness of your brand.
Clear and Concise

Good UI design is key to a user experience. It is user-friendly and intuitive, guiding users through. The exceptional UI design is its clarity—each element purposefully crafted to convey meaning without doubt. Simplicity in design ensures that features are self-explanatory and do not cover the user with unnecessary complexity.
A clean UI visual prioritizes user-centered interfaces, focusing on the needs and expectations of the end-user at every stage of the interface design. Implementing this approach means leveraging common UI patterns that resonate with the user’s experience and expectations.
In essence, a clean UI design streamlines the journey, effectively minimizing the user confusion and getting a more accessible user experience.
By emphasizing user-friendly design, creators can ensure that their product is not just visually appealing, but practically functional.
Interactions

Creating user-friendly design understanding how users interact with your UI Website.
A “User-centered Interfaces” focus on forecast user behaviors and assign UX research methods to tailor the experience.
Clean and Concise base UI Design ensures that UI elements such as fonts, colors, images, and icons, are consistent and properly aligned. Also intended audience’s interaction with the product smoothly.
Good interaction function reduces user boredness and increase a positive user experience, which, in turn, boosts the trustworthiness of your business, service or product sales.
Beyond the goal is to make every interaction intuitive and efficient, ensuring that your brand not only meets but exceeds user expectations.
Intuitive User Interfaces
An intuitive UI design fullfill to the user’s natural instincts, making their interaction with the product feel like second nature.
This approach to User interface design emphasize maximizes user-friendly design principles.
To deliver an interface that feels familiar yet innovative, designers must deeply understand user behaviors and employ UX research methods tailored to the intended audience’s interaction patterns.
An intuitive design helps users navigate through a product smoothly, saving time and significantly reducing user frustration. Achieving a good UI design means every UI element, from fonts and colors to images and icons, must be consistent and perfectly aligned, which, in turn, boosts the trustworthiness of your brand.
Incorporating User-centered Interfaces into the design means prioritizing the needs and preferences of users at every stage of the development process. Designers should leverage user feedback and analytical data to refine and adjust the user interface, ensuring a positive user experience that resonates with the target demographic.
By aligning the visual elements and functionality seamlessly, an intuitive UI not only makes the learning process more accessible but also enhances the overall aesthetics of the design, which can be a decisive factor for user engagement and retention.
Proactive Interface
A proactive interface is the cornerstone of user-friendly visual design. When we consider what qualities make a good interaction base UI design, having a user interface that anticipates user needs and facilitates a ultimate interaction is paramount.
For instance, a travel app that suggests the fastest route based on current traffic conditions exemplifies a UI that acts with the user’s best interest in mind.
Moreover, UI design plays a most important role in the intuitive navigation of a product, ensuring users find their desired path with minimal effort.
This not only reduces user frustration but also promotes a positive user experience.
In practice, a proactive UI might streamline the check-out process in an ecommerce site by remembering user preferences and payment details.
This attention to detail in UI design ensures that the intended audience’s interaction with the product runs smoothly, marking the difference between a good UI design and a great one.
Remember, the ultimate goal is to create User-centered Interfaces where every aspect of the user journey is considered.
Simple Language and Terminology in UI Design
A user-friendly & action base design, simple language and terminology is a strategy that plays an essential role in good user experience base UI design.
When everyone, regardless of their technical expertise, can navigate a product smoothly, the UI design stands out as accessible and effective. For instance, a weather app that uses straightforward language like “chilly” instead of “low thermal reading” ensures users quickly understand the forecast without confusion & and get an easy readable layout . This simplicity reduces user frustration and improves the overall user experience.
By focusing on simple language, UI designers prioritize clarity over complexity. For example, a signup form with a clear, concise instruction like “Enter your email address here” is more inviting to users compared to one that uses technical jargon or suspicious instructions.
Minimalism in UI Design: The Key to User-Friendly Interface
Now, we are talking important point of Minimalism Design. Basically Minimal pattern design the foundation of user-friendly and effective UI design. This is most essential to good visual.
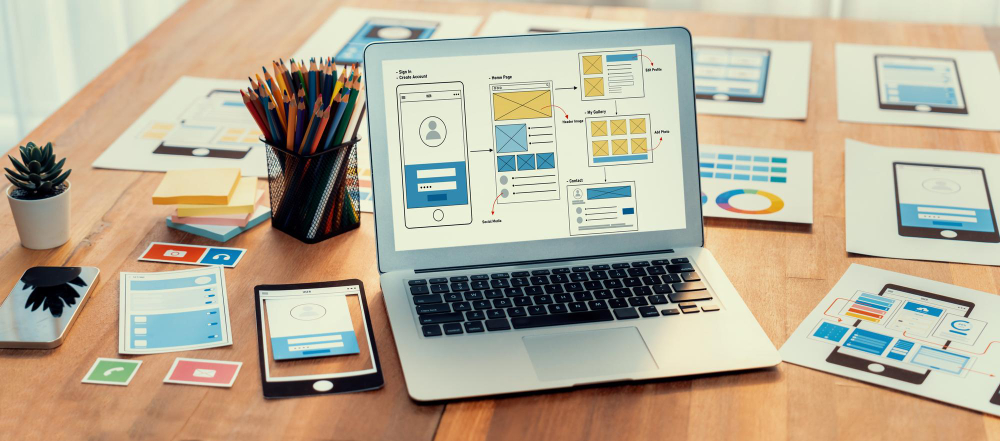
Read: Best wireframing tools for ux designers
This design philosophy stresses the importance of simplicity by stripping away non-essential elements and focusing on what’s necessary.
To truly achieve intuitiveness and simplicity in a UI design, it shouldn’t overflow users with an excess of options or crowded additional information.
An excellent example of this is the Google homepage; it’s clean, uncluttered, and makes the search function the star of the show.
When users interact with a minimalist interface, they can focus better on their tasks, leading to a more productive and enjoyable user’s experience.
By emphasizing the importance of minimalist in UI elements, Designers can encourage a direct alignment with user behaviors, ensuring that the UX research methods translate effectively into a more engaged and satisfied intended audience.
Aesthetics: The Heart of Good UI Design

Now we will know about aesthetics. The key to a user-friendly design often starts with its aesthetics.
Good UI design should always be visually appealing, drawing users in with a blend of color, typography, and imagery that makes navigating a product not just simple, but also enjoyable.
For instance, consider the modern feel of the Apple interface. Its minimalist design and intuitive touch gestures have set the standard for user-centered interfaces.
Users across the world praise its aesthetics not only for its beauty but also for its smooth integration with functionality.
Here are a few points to remember:
⦿ Clarity Is Key: Every visual element must have a purpose. Too many frivolous additions can distract from the task at hand, making it harder for users to move through a system swiftly.
⦿ Consistency Is Comforting: Users feel at home when the UI design remains consistent throughout the application. It reassures them and reduces the learning curve.
⦿ Color Conveys Meaning: The purposeful use of color can guide users subconsciously, signaling actions like submitting a form or canceling an operation.
Remember, a beautiful design draws attention, but a great design keeps it. Aim to create User interface design that goes beyond just looking good. It must feel right and become second nature to the user.
The finest designs effortlessly integrate with users’ behaviors and expectations, to the point where they go unnoticed.
Bad UI Design Can Kill Your Business

Believe it or not, bad UI design can have Terrible consequences for your company’s success.
A mess or confusing interface frustrates users, often leading them to abandon the product and Look for alternatives.
A well organized user-friendly UI design is not just about aesthetics; it’s crucial for retaining customers and ensuring the user’s experience is positive.
For example, a complex navigation system May block users, making it more difficult for them to interact with your product smoothly.
Here are key points to avoid a bad UI design:
⦿ Avoid overwhelming users with too much information all at once. A minimalist design leads to better user engagement.
⦿ The purpose of every element should be clear. Don’t let design choices stand in the way of the user’s experience.
⦿ Excessive design inconsistencies can confuse users; aim for a easy with readable user-friendly design throughout your application.
When the UI fails to facilitate the intended audience’s interaction with ease, it reflects poorly on your brand, potentially harming your business.
A good UI design should smooth integrate with user behaviors and provide a hassle-free experience. Engage in effective UI design practices and consistent UX research methods to ensure that you meet expectations and strongness, long-lasting relationship with your customers.
Remember, a bad UI design not only tarnishes the user’s experience but also risks the credibility,viability, brand reputation & sales of your business.